こんにちは!システム開発部の福井です!
今回は、LaravelでGoodby CSVライブラリを使用したCSVファイルのインポートを行ってみましたので、ご紹介させていただきます!
※初めてのブログ投稿になりますので、手に汗握って書かせていただきます…!
ちなみに、今回はHomestead環境下に作成したLaravelプロジェクトで作業を行いました。
環境は以下の通りです。
・PHP 7.4.5
・Laravel 7.14.1
・MySQL 5.7
目次
・事前準備
・Goodby CSVライブラリのインストール
・CSVインポートメソッドの作成
・動作確認
・まとめ
・おまけ
事前準備
今回は、本の「タイトル」と「価格」だけを登録するシンプルなテーブルを用意しようと思います。
| テーブル名 | books |
|---|---|
| カラム | id, title, price |
【カラム定義】
Schema::create('books', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->integer('price');
$table->timestamps();
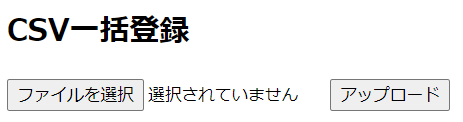
});用意したviewはこちらです。

(はい、シンプルです!すみません!)
ルーティングとCSVインポート用メソッド、モデルを準備したら、次は Goodby CSVライブラリをインストールします。
Goodby CSVライブラリのインストール
以下のコマンドを実行して、Goodby CSVライブラリをインストールしてください。
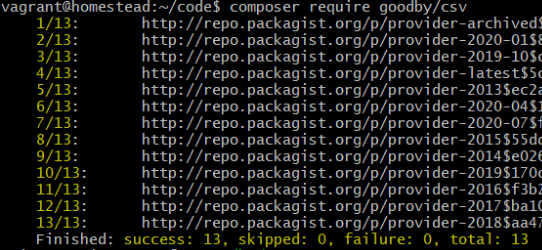
composer require goodby/csv完了まで待ちます。

インストールが完了したら、Goodby CSVのGitHubにあるREADMEに従い、該当のコントローラーに以下のuse宣言を追加します。
Goodby CSV GitHub
use Goodby\CSV\Import\Standard\LexerConfig;
use Goodby\CSV\Import\Standard\Lexer;
use Goodby\CSV\Import\Standard\Interpreter;use Goodby\CSV\Import\Standard\LexerConfig; use Goodby\CSV\Import\Standard\Lexer; use Goodby\CSV\Import\Standard\Interpreter;CSVインポートメソッドの作成
CSVインポート部分のコードは以下のように書きました。
DB保存処理の前に、Goodby CSVのconfig設定とCharset変換を行っています。
public function importCsv(Request $request)
{
// CSV ファイル保存
$tmpName = mt_rand().".".$request->file('csv')->guessExtension(); //TMPファイル名
$request->file('csv')->move(public_path()."/csv/tmp",$tmpName);
$tmpPath = public_path()."/csv/tmp/".$tmpName;
//Goodby CSVのconfig設定
$config = new LexerConfig();
$interpreter = new Interpreter();
$lexer = new Lexer($config);
//CharsetをUTF-8に変換、CSVのヘッダー行を無視
$config->setToCharset("UTF-8");
$config->setFromCharset("sjis-win");
$config->setIgnoreHeaderLine(true);
$dataList = [];
// 新規Observerとして、$dataList配列に値を代入
$interpreter->addObserver(function (array $row) use (&$dataList){
// 各列のデータを取得
$dataList[] = $row;
});
// CSVデータをパース
$lexer->parse($tmpPath, $interpreter);
// TMPファイル削除
unlink($tmpPath);
// 登録処理
$count = 0;
foreach($dataList as $row){
Book::insert(['title' => $row[0], 'price' => $row[1]]);
$count++;
}
return redirect()->action('ItemsController@book')->with('flash_message', $count . '冊の本を登録しました!');
}動作確認
今回は以下の3行のデータをCSVで保存しようと思います。(音楽が好きです。。)

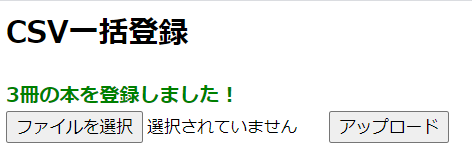
CSVファイル選択を行い、アップロードをクリックして…

無事、処理が通りリダイレクトした様子です。
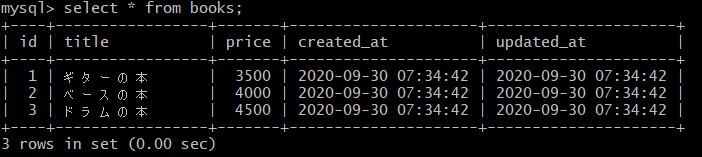
DBを確認します。

CSVに書いたデータがDBに保存されている事が確認できました!
まとめ
無事、CSVに書き込んだ情報をDBに保存する事ができて良かったです。
作業前は少し構えていましたが、ライブラリのインストールから登録処理までは比較的短時間で行えるので、非常に便利だと感じました。
実際には、バリデーションチェックや例外処理などが必要ですが、大量のデータを登録したい時など、状況に合わせて使っていきたいと思います。
おまけ
■ CSVテンプレートファイルのダウンロード
以下のメソッドを追加する事で、CSVのテンプレートファイルをダウンロードする事ができました。
public function downloadCsv(): object
{
// 出力データを用意
$csvHeader = ["タイトル", "価格"];
// 出力データをカンマ区切りでセット
$downloadData = implode(',', $csvHeader);
// Excel対応
$downloadData = mb_convert_encoding($downloadData, "SJIS", "UTF-8");
// 一時的にcsvファイルを作成
if (! file_exists(storage_path('csv'))) {
$bool = mkdir(storage_path('csv'));
// ディレクトリ作成失敗時に例外を投げる
if (! $bool) {
throw new \Exception("ディレクトリを作成できませんでした。");
}
}
$name = 'book.csv';
$pathToFile = storage_path('csv/' . $name);
// CSVファイルを作成
if (! file_put_contents($pathToFile, $downloadData)) {
throw new \Exception("ファイルの書き込みに失敗しました。");
}
// ダウンロードレスポンス
return response()->download($pathToFile, $name)->deleteFileAfterSend(true);
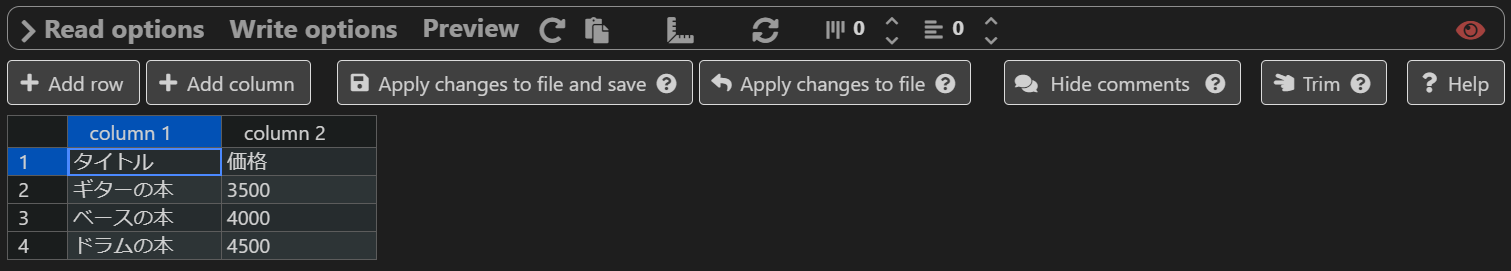
}■ Edit csv (VScodeプラグイン)
今回の作業を機に追加しました。VScode上でCSVをとても見やすくしてくれます。

今回は以上となります!
最後まで読んでくださって、ありがとうございました!